Building a design system of efficiency and innovation.
CHALLENGE
Create structure and standards with a system that fosters efficiency for designers and engineers in addition to innovation. Make the system easily accessible for use.
SOLUTION
I created a team, known as the “Pattern Library Society,” consisting of research, design, and engineering to take on this task. By breaking down the challenge into design, building, and delivery, we were able to lay a foundation for the first version of the HEART Design System. By collaborating with different areas of product development, we essentially have a knowledgable group, a guild if you will, that is disbursed through the product teams that hold development to these standards.
Design

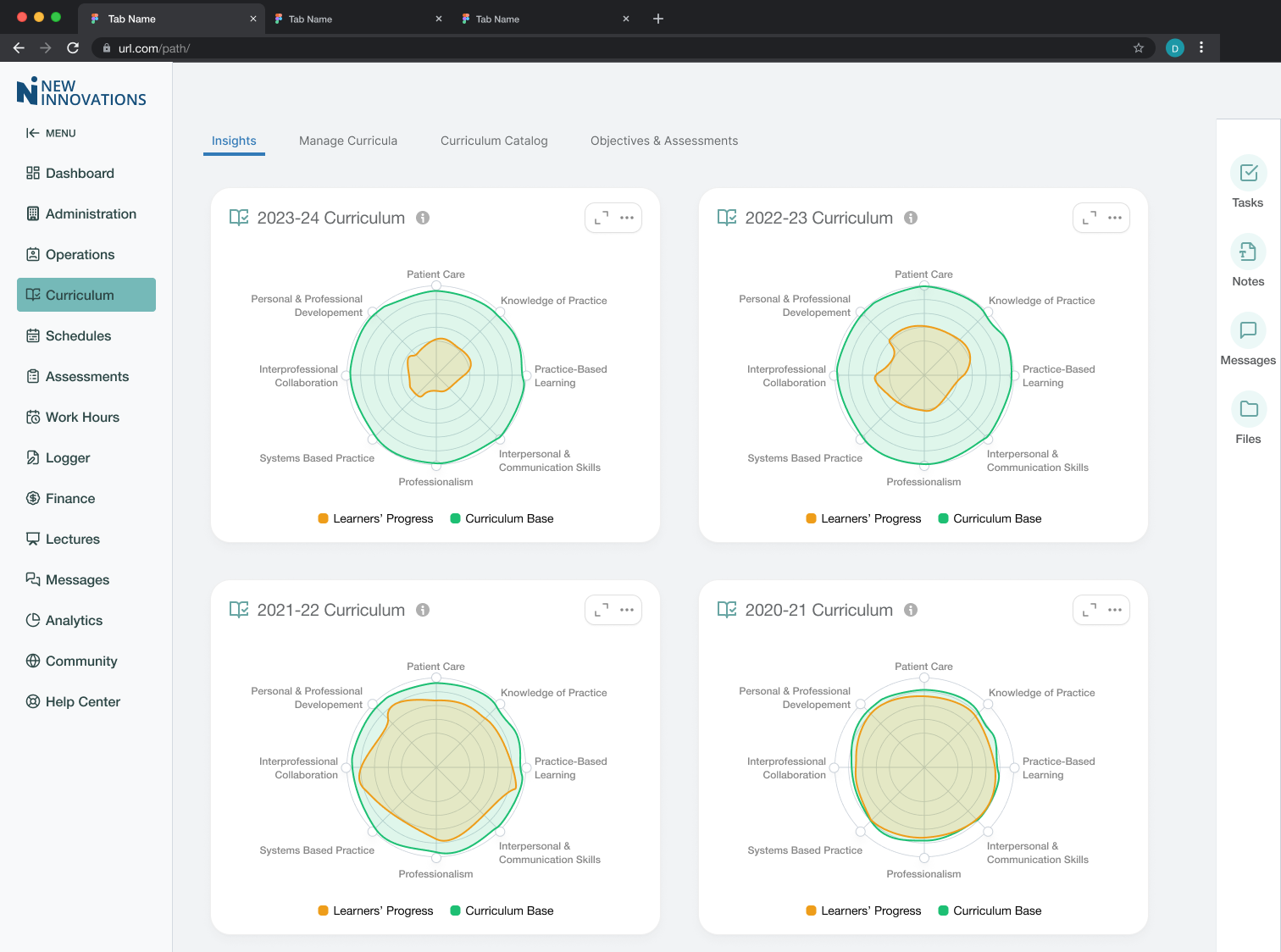
Our first steps were to look at upcoming build cycle work that would need components so we could work on those first. I created a list and an interactive system of status for all components and we began working from there.
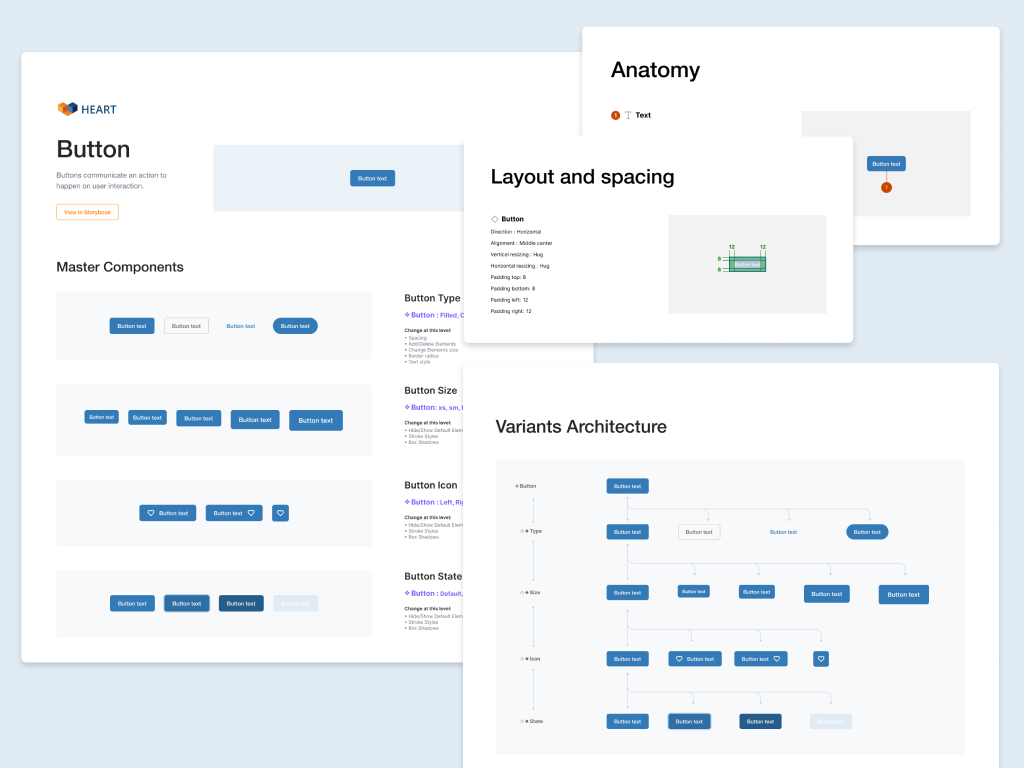
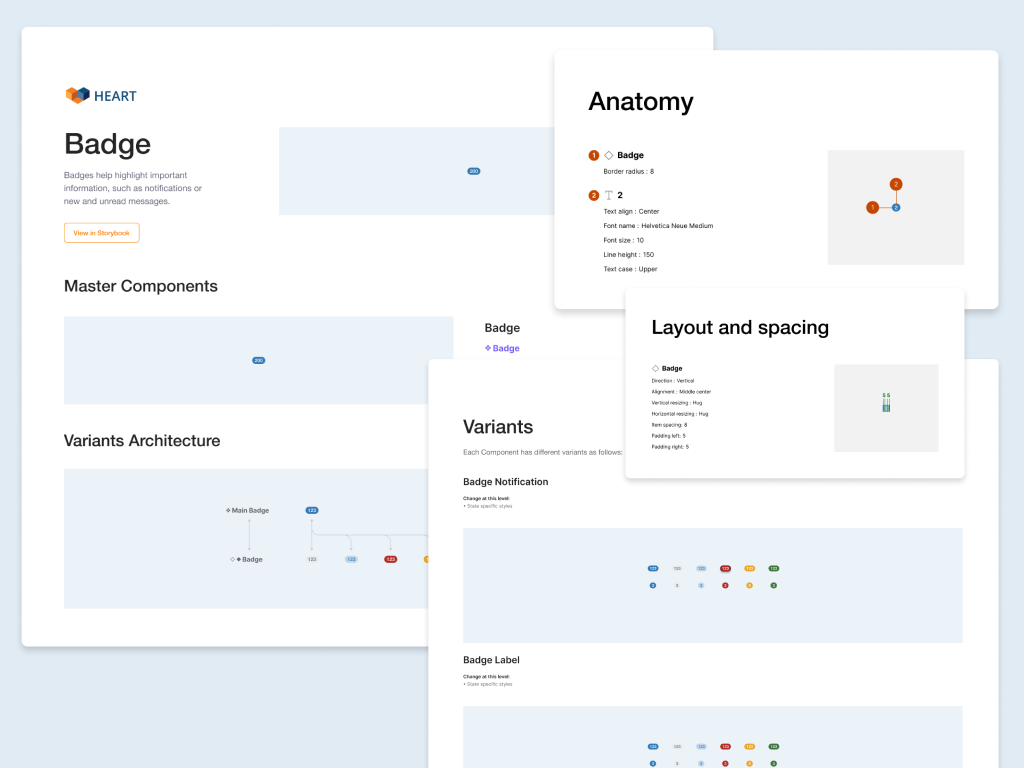
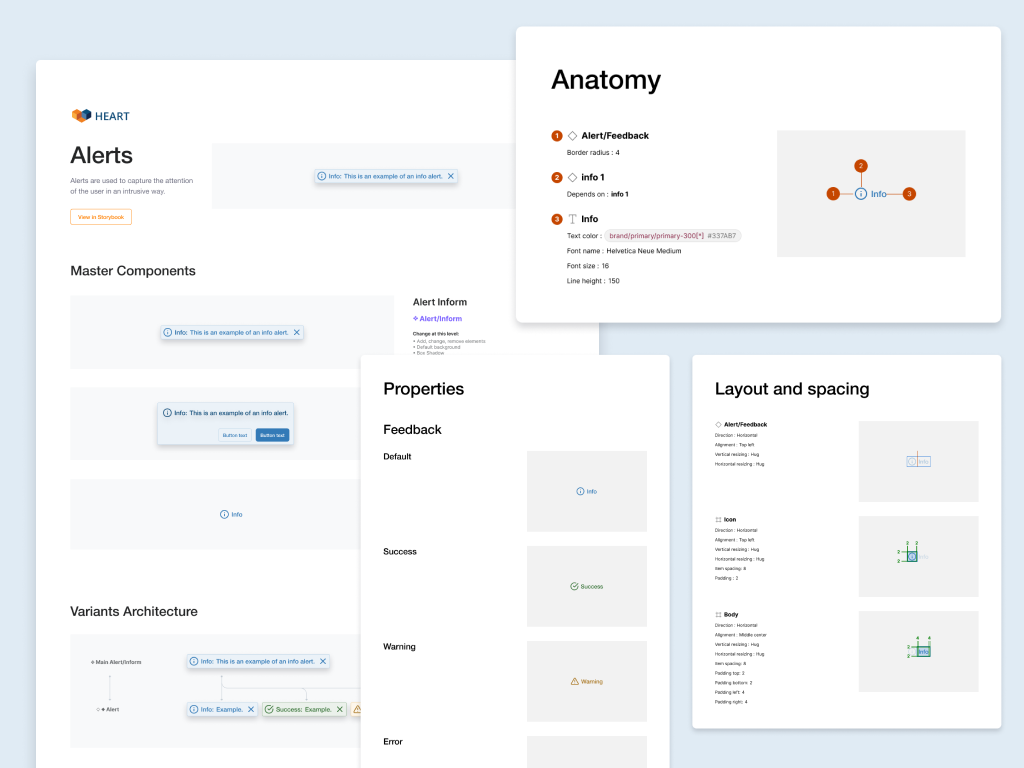
Next, we created design tokens for our software’s colors and fonts/sizes. Then I started building design components in figma, making that available for all to use. Once the components were complete, a “ready for development” status was applied.
The system of status was very important because the Pattern Library Society was not solely dedicated to just building the design system. In fact, the group was founded on seeing the problem with a lack of a cohesive system and set out to solve it. So whenever there was a free moment, we looked at our list and worked on what we could.


BUILD & DELIVERY
BUILD
With access to the figma design system, engineers were able to see all of the specs of a component and build it. Figma’s comments and a slack channel became key to our asynchronous approach to building. It allowed for any questions to be captured in the moment of building.
DELIVERY
The team chose Storybook to be the home for engineering to locate and use the components built. Engineers played the key role in populating the storybook site with everything needed for fellow engineers to use. On the design side, I added the storybook link of each component and added it to the figma file so it was just a click away.
OUTCOMES
It’s easy for a design system to become a ghost town (credit goes to Dan Mall for that term). We, for one, have fallen to that ghost town in the past, for this was not our first attempt but one of numerous attempts at a design system that product would ACTUALLY use. What helped us reach a positive outcome was collaboration and delivery. We were able to accomplish a foundation of the HEART design system in about 4 months. Long hours of designing after my individual team commitments were done for the day. They were worth it. We surveyed engineers who had a chance to work with HEART and received feedback of “this reduced my build time by 85% to 90%” and “I can now focus on innovating the engineering instead of worrying about building components for it.” To improve the HEART Design System, we created a slack channel to capture feedback easily since it’s the one peice of communication everyone has open. The Pattern Library Society meet weekly to review that feedback and keep building up this system.